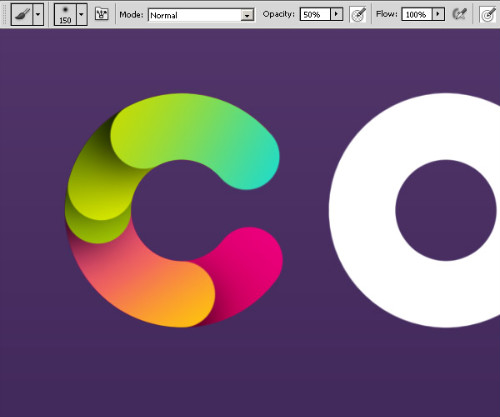
Kết quả sẽ có

Bài sử dụng thêm một số tài nguyên khác:
Làm việc với Paths
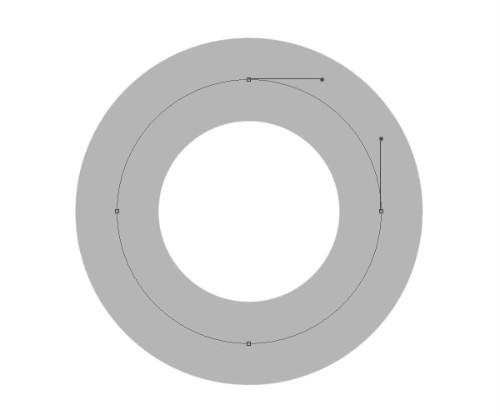
Chúng ta sẽ sử dụng Circle Path (vòng tròn) và một phần của nó, sau đó tạo nét với Brush. Hãy chọn Ellipse Tool (U) và chọn Path option trên bảng Properties. Bằng cách này bạn sẽ tạo một nét tròn chứ không phải một hình tròn.

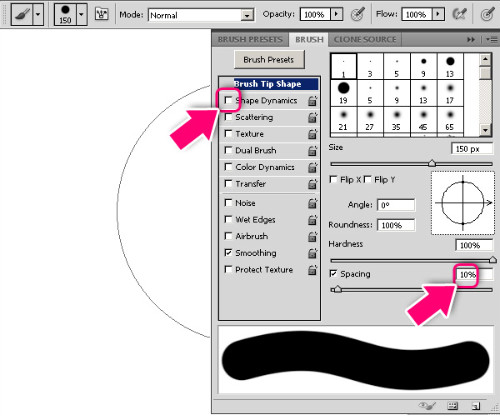
Chọn Brush tool (B). Sử dụng loại bút lớn và sắc cạnh (hard edges brush). Bấm F5 để tới bảng Brush Properties. Đặt Spacing là 10% và bỏ check Dynamics.

Tạo một layer mới, và với Brush Tool đang chọn, bạn nhấn Alt + Enter. Nét bạn vẽ sẽ thành đường Brush mà bạn đặt Properties.

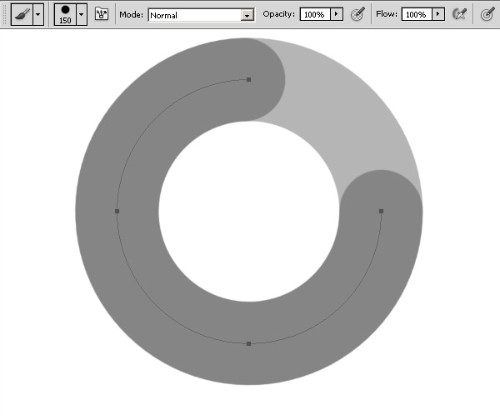
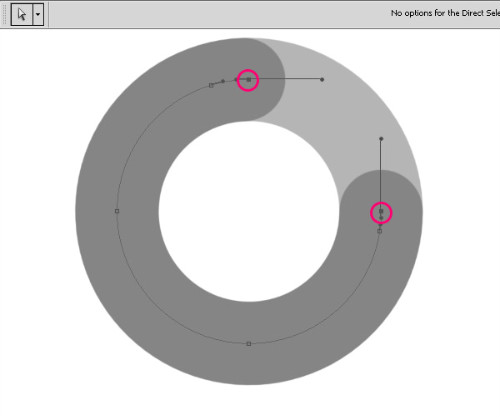
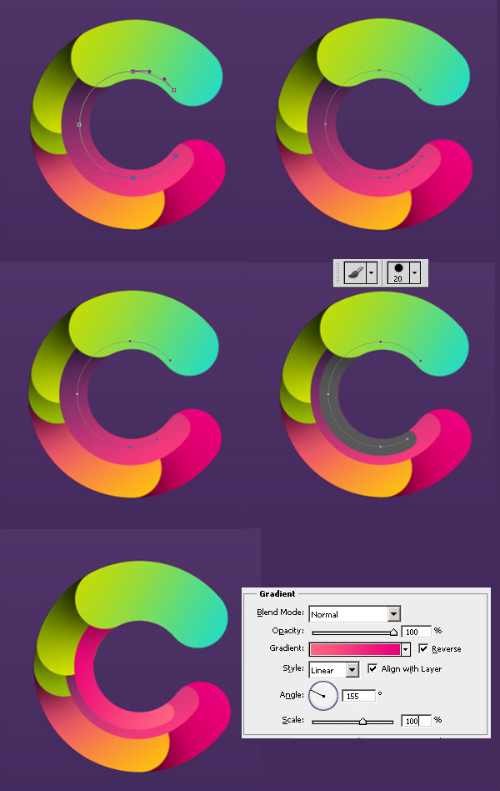
Chọn Direct Selection Tool (A). Chú ý rằng không có anchor points nào được chọn, nhấp vào một đường path giữa 2 điểm anchor và bấm Delete. Tạo một layer mới, chọn Brush Tool (B), chọn màu xám và bấm Alt + Enter để tạo nét cho đường Path bạn mới chọn.

Chọn Pen tool (P) và add thêm điểm trên đường path như hình dưới. Dùng Direct Selection (A) để xoá điểm thừa trên path.


Chọn Brush Tool(B), chọn màu tối, tạo layer mới rồi nhấn Alt + Enter để tạo nét.


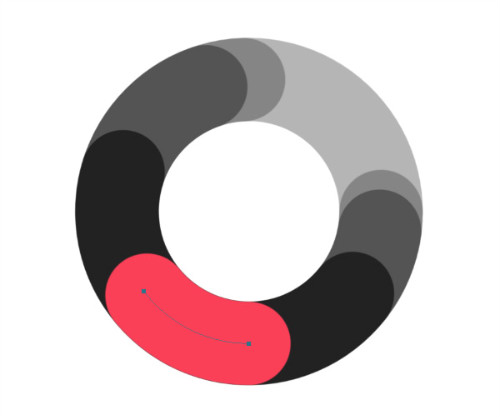
Với cách làm như vậy bạn sẽ tạo được nhiều nét tròn. Bãy nhìn hình dưới là lặp lại các cách trên để tạo hình.


Bước 1
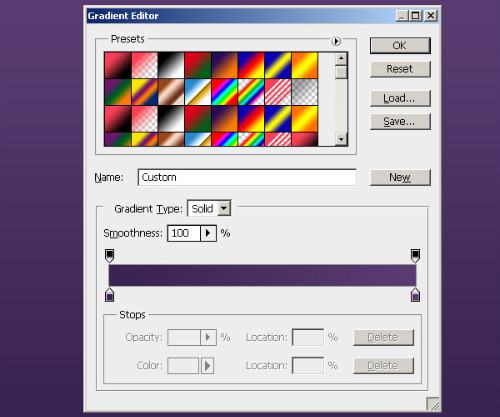
Tạo một new document 1600 x 1200 pixel với resolution là 72 dpi. Tô màu Background với dài màu gradient màu tím đậm từ # 392354 – # 593b70.

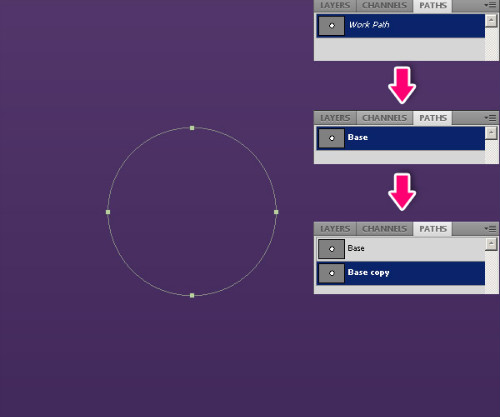
Chọn Ellipse tool (U) và chọn thẻ Path trên bảng properties. Giữ Shift và tạo một vòng tròn. Tới thẻ Paths panel, duplicate Work Path, đặt tên nó là "Base" và duplicate (x2) nó lần nữa. Giữ lại "Base" và sử dụng bản copy.

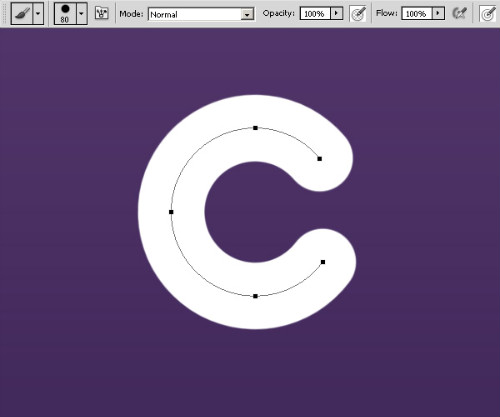
Bây giờ bạn tạo chữ C, sử dụng Pen Tool và thêm hai điểm anchor, sau đó xoá điểm ở giữa.

Chọn Brush kích thước 80px, tạo layer mới và nhấn Ctrl + Enter để tạo nét từ Path. Đừng xoá đường path này, chúng ta sẽ dùng lại nó.

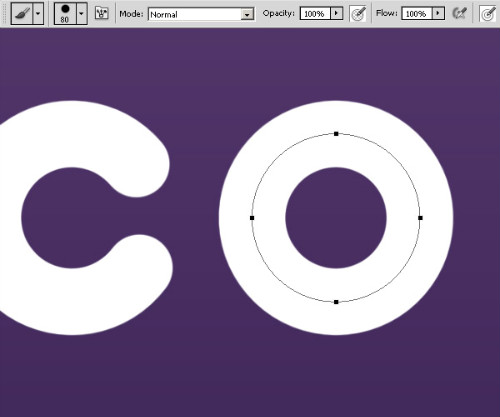
Tới thẻ Path và chọn "base" path, duplicate nó và dịch chuyển bản copy qua bên phải, nó sẽ là chữ O. Dịch chuyển path bằng cách dùng Path selection tool (A).

Chọn Brush (B) > New layer > Alt + Enter.

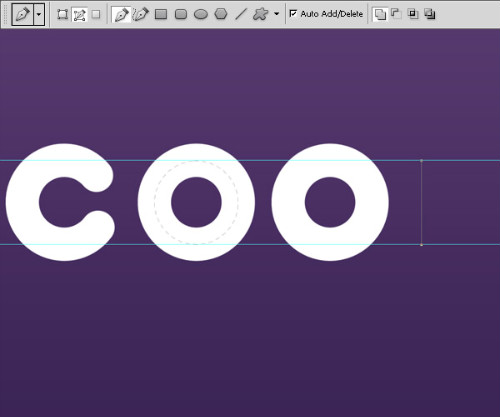
Nhân đôi chữ O.

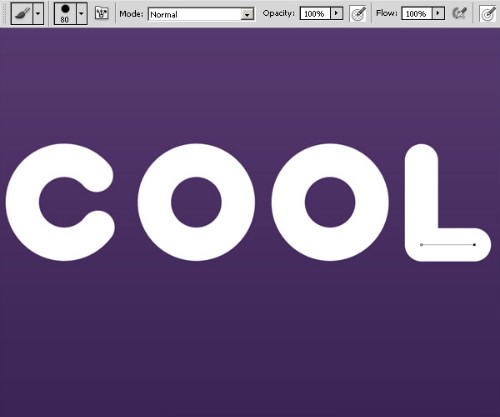
Giờ thì tạo chữ L. Kéo đường guide để căn hàng, qua đó tạo chiều cao của chữ L. Giữ Shift để tạo 1 đường path, sau đó Brush (B) > new layer > Alt Enter. Sau đó làm tương tự để tạo nét còn lại của chữ L.



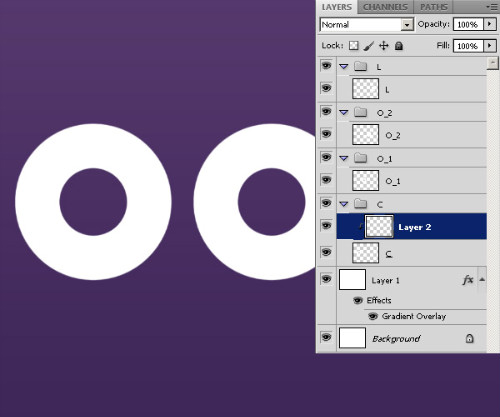
Bây giờ bạn cần sắp xếp các chữ và các thư mục rõ ràng. Nhìn theo hình dưới.

Bước 2
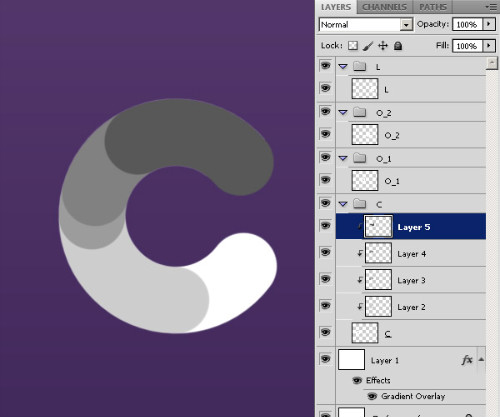
Với cách thực hiện giống chữ O ở trên, bạn nhìn hình dưới để tạo chữ C.


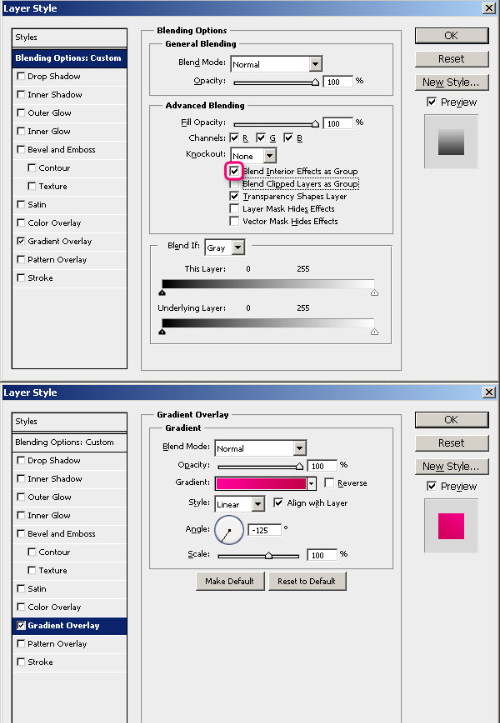
Kế tiếp chúng ta sẽ tô màu cho chúng. Chọn layer C và add Gradient Overlay Layer Style. Trong Blending option bỏ chọn Blend Clipped Layer as Group và chọn Blend Interior Effect as Group. Màu gradient là #ff0096 – #c20049.


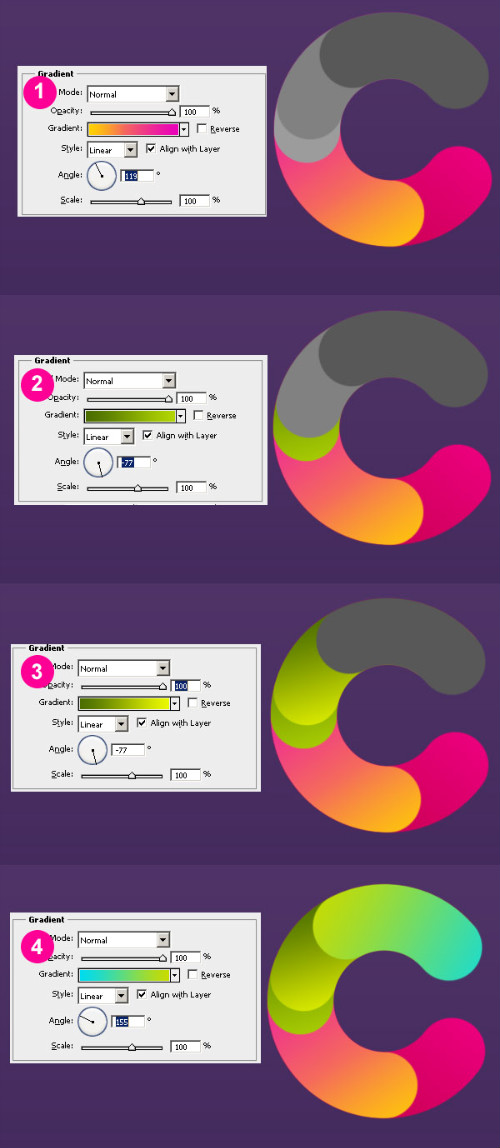
Áp dụng Gradient Overlay cho mỗi shape như dưới đây. Để ý tới góc độ của các gradient.
1. #ffd200 – #e900ba
2. #4a6d00 – #b1d603
3. #4a6d00 – #eaf900
4. #00dbef – #c8db00

Chọn một Brush lớn, soft-edge, đặt Opacity = 50%. Tạo layer mới dưới mỗi shape rồi vẽ một shadows (bóng đổ) bằng màu đen.

Chọn đường path C một lần nữa, và để nó nhỏ hơn (Path Selection tool (A) và Command/Ctrlt + T để thu nhỏ). Sử dụng brush kích thước 40 để tạo nét trên layer mới. Add gradient (#fb3a7e – #442b5d) và đặt nó ở dưới layer trên cùng.

Làm tương tự ta sẽ có thêm nét. Sử dụng Gradient #e80079 – #ff6481.

Đồng thời tạo bóng đổ cho cả hai nét mới này. Giờ chunsg ta có chữ C. Còn 3 chữ cái nữa.

Bước 3
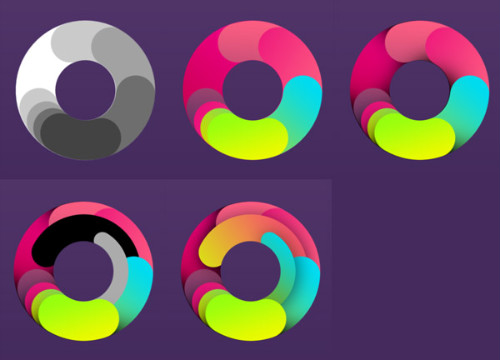
Theo hình dưới để làm chữ O.

Với chữ O tôi nhận thấy hình trên cùng không cần thiết, tôi đã xoá nó đi.

Với chữ O thứ hai, tiến hành tương tự.

Các tin khác cùng chuyên mục
- Top những hình nền điện thoại đẹp và độc cho hè 2016
- Những bộ nhận diện thương hiệu đỉnh cao
- Những mẫu logo làm lên các thương hiệu nổi tiếng trên thế giới
- Những hướng dẫn cơ bản khi bắt đầu với InDesign
- Hướng dẫn vẽ biểu tượng sống động với Illustrator
- Hướng dẫn tạo poster nhân vật ấn tượng
- Hiệu ứng chữ kim loại bị ăn mòn
- Hướng dẫn làm phim hoạt hình bằng after effect
- Quá trình thiết kế logo Sponsr
- Tạo chữ kiểu cắt giấy bằng Photoshop
Liên kết
Tin được quan tâm nhất
- Hướng dẫn nhận bitcoin miễn phí
- Ant Group của Jack Ma hé lộ bước đi đầu tiên...
- Ô tô giao hàng tự lái sẽ bắt đầu hoạt...
- Clip cô giáo phạt học sinh tự ném vỡ...
- Tiền điện tử lớn thứ ba thế giới Ripple...
- Joe Biden kêu gọi hiện đại hóa hệ thống...
- Viettel khai trương nền tảng Hồ sơ sức khỏe...
- Các hãng di động nên ngừng cãi nhau về việc...
- Công nghệ AI của Alibaba và Tân Hoa Xã: Đối...
- Một năm đáng thất vọng của YouTube trên toàn...
- EVN lần đầu diễn tập an toàn thông tin mạng...
- Đây là chiếc iPhone được mua nhiều nhất...
- Bộ Tài chính ra quy chế mới về quản lý, sử...
- Cập nhật nhãn mới giúp người tiêu dùng...
- Kiếm tiền từ 5G: Thách thức lớn nhất của...
- "Hô biến" iPhone thành cục đá: Có thể bị...
- Phí trước bạ ô tô không gia hạn giảm, sẽ...
- Tại sao Apple chế tạo ô tô?
- Viettel cung cấp dịch vụ 5G tại thành phố...
- Đội KingTigerPrawn của Hàn Quốc giành giải...
- Thứ trưởng Phan Tâm: “Triển khai hạ tầng 5G...
- Nhiều mẫu iPhone chính hãng đang khan hàng tại...
- Mỹ quy định drone cần có ID, trang bị đèn ban...
- Trung Quốc điều tra Alibaba: Bài học cho Jack Ma...
- Chuyên gia dự báo 5 xu hướng tấn công mạng...
- Apple MagSafe vẫn còn rất nửa vời
- Các tỉnh cuối cùng đã ngừng phát sóng...
- 55/63 tỉnh thành sử dụng Zalo trong cải cách...
- Headline: CR7: “Mong muốn của tôi là luôn...
- Samsung dự kiến xuất xưởng dưới 300 triệu...
- Vì sao Trung Quốc ‘sờ gáy’ Alibaba?
- Những smartphone được người Việt mua nhiều...
- Vì sao mua hàng ở sàn TMĐT Mỹ không cần...
- Đằng sau bức ảnh động viên Đà Nẵng chiến...
- VNPT cung cấp MyTV Box 2020 - Tính năng nâng cấp...
- Clip hành động ghê tởm của shipper trước khi...