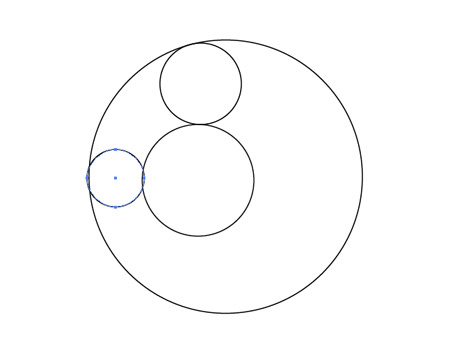
Mở Illustrator, tạo tài liệu mới. Vẽ các hình tròn như hình vẽ.

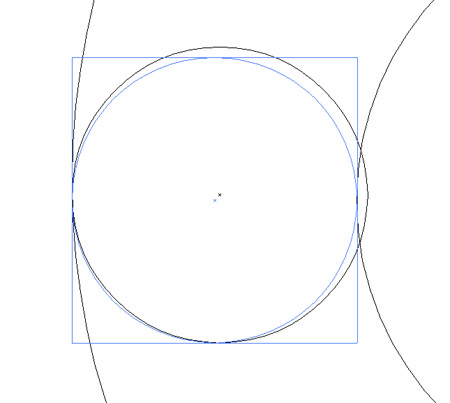
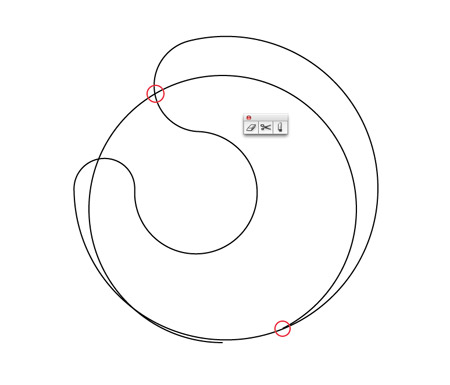
Phóng to vào các nơi mà những vòng tròn tiếp xúc nhau. Chuyển chế độ xem nét bằng Command/Control + Y để các nét tiếp xúc chính xác.

Sử dụng công cụ Scissors (kéo – phím tắt C) để cắt những nét mà các vòng tròn gặp nhau, sau đó chọ những phần bạn muốn bỏ rồi xóa chúng đi.

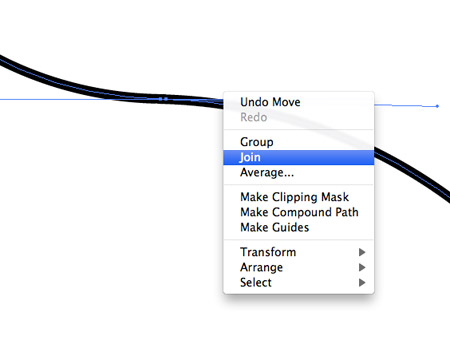
Tiếp tục phóng to, sau đó chọn 2 điểm từ mỗi đường tròn bằng công cụ A, click chuột phải và chọn Join. Tiếp tục làm như vậy đến khi có một đường cong liên tục.

Tạo một bản copy của đường này để dùng sau này.
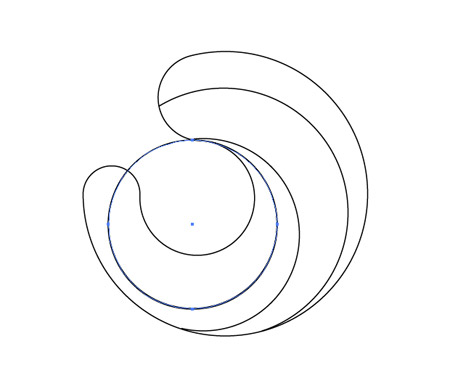
Vẽ thêm 1 vòng tròn như hình, sau đó dùng công cụ Scissors để tiếp tục cắt và bỏ đi những nét không cần thiết.


Lặp lại các bước này để tạo thêm các hình tròn kích thước khác nhau.

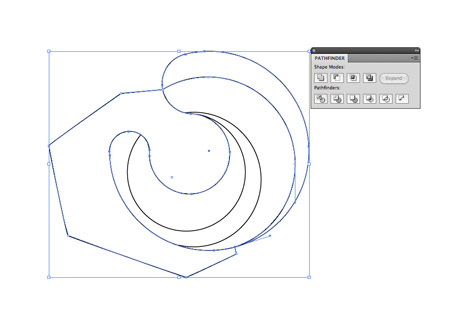
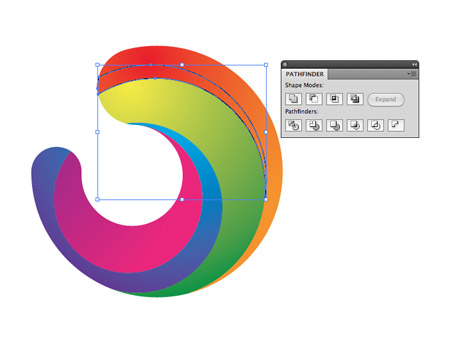
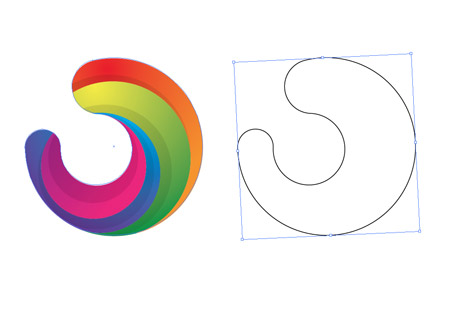
Chọn công cụ Pen, nhấp vào điểm mở của đường cong lớn và vẽ một đường xung quanh, sau đó đóng nó tại điểm cuối.

Đang chọn hình mới vẽ này, bạn nhấn thêm Shift để chọn đường cong bạn vẽ ban đầu, trong bảng Pathfinder chọn Devide (bảng Pathfinder thường nằm chung với bảng Alight khi ấn Shift + F7).
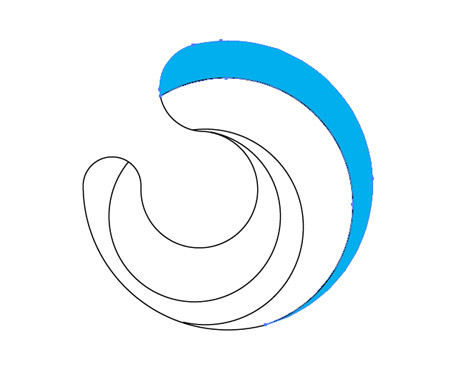
Sau đó chuột phải rồi chọn Ungroup, xóa đi các hình thô thừa ra. Fill màu cho hình mà bạn mới có.

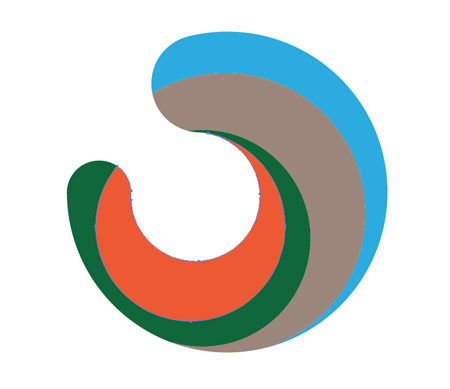
Tiếp tục qua trình trên cho các đường cong còn lại. Bạn fill màu cho mỗi phần để xác định chúng.

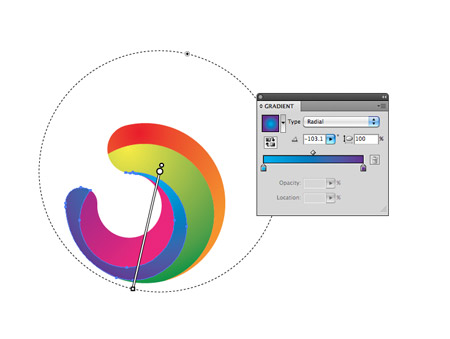
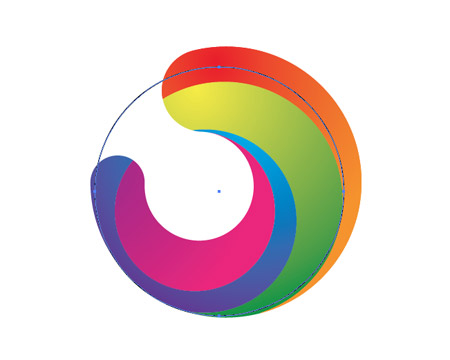
Sử dụng Gradient để tô màu cho các hình đã có. Hình đầu tiên từ Đỏ tới cam, hình tiếp là Vàng tới xanh lá, tiếp tới là xanh dương tới xanh tím. Trong cùng là Tím tới đỏ sậm.

Chuyển Gradien của mỗi hình qua dạng Radian để các màu chạy theo đúng dạng tròn.

Các hình đã khá đẹp rồi, nhưng chúng ta có thể làm nó tốt hơn bằng cách tạo một số mảng màu tối ở mỗi màu bằng các lặp lại các bước ở trên.


Tô màu tất cả các hình mới này bằng màu đen và để Multiply với 10% Opacity.

Lúc này là lúc bạn cần tới hình ban đầu đã copy sẵn. Hãy chồng hình này lên trên, chính xác với hình mới tạo.

Cho nó có nét trắng và đặt Multiply, sau đó vào Effect > Stylize > Inner Glow. Đặt Setting là Multiply, Black, 20% opacity và 5mm blur.

Kết quả là ta có một biểu tượng đầy màu sắc và có cảm giác 3D. Nếu bạn thích bài này vui lòng nhấn Like hoặc chia sẻ với bạn bè.

Theo blog.spoongraphics.co.uk
Các tin khác cùng chuyên mục
- Top những hình nền điện thoại đẹp và độc cho hè 2016
- Những bộ nhận diện thương hiệu đỉnh cao
- Những mẫu logo làm lên các thương hiệu nổi tiếng trên thế giới
- Những hướng dẫn cơ bản khi bắt đầu với InDesign
- Hướng dẫn tạo poster nhân vật ấn tượng
- Hiệu ứng chữ kim loại bị ăn mòn
- Hướng dẫn làm phim hoạt hình bằng after effect
- Tạo chữ typographic “Cool” trong Photoshop
- Quá trình thiết kế logo Sponsr
- Tạo chữ kiểu cắt giấy bằng Photoshop